Stworzenie własnej strony internetowej HTML w Notatniku to prosty proces, który każdy może zrealizować. Wystarczy kilka kroków, aby przekształcić podstawowy kod HTML w działającą stronę. Nie potrzebujesz specjalistycznego oprogramowania – wystarczy standardowy edytor tekstu, jakim jest Notatnik. W tym artykule przedstawimy, jak to zrobić, krok po kroku, abyś mógł łatwo rozpocząć swoją przygodę z tworzeniem stron internetowych.
Na początku skupimy się na podstawowych elementach HTML, które są kluczowe dla budowy każdej strony. Dowiesz się, jak poprawnie zapisać plik oraz jak otworzyć go w przeglądarce, aby zobaczyć efekty swojej pracy. Nie obawiaj się, nawet jeśli jesteś początkującym – wszystko zostanie wytłumaczone w przystępny sposób.
Kluczowe wnioski:- Otwórz Notatnik i wprowadź kod HTML, aby stworzyć stronę internetową.
- Zapisz plik jako .html, aby działał poprawnie w przeglądarkach.
- Podstawowa struktura HTML obejmuje tagi , oraz .
- Kluczowe elementy HTML to nagłówki, akapity i linki, które organizują treść strony.
- Sprawdź, jak otworzyć plik HTML w przeglądarkach, aby zobaczyć efekty swojej pracy.
- Rozwiązywanie problemów z kodem HTML jest łatwiejsze, gdy znasz podstawowe błędy i ich poprawki.
Jak otworzyć Notatnik i rozpocząć tworzenie strony HTML
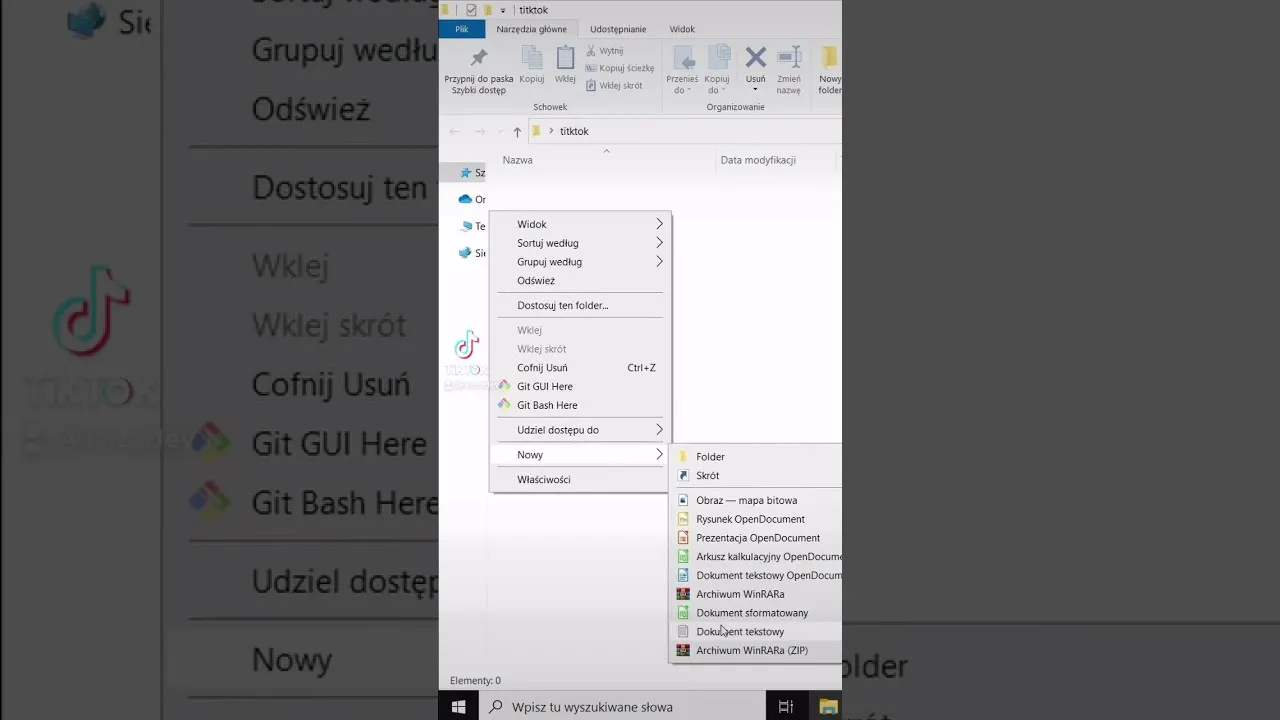
Aby rozpocząć tworzenie strony internetowej HTML, pierwszym krokiem jest otwarcie Notatnika, prostego edytora tekstu, który jest dostępny na większości komputerów z systemem Windows. Możesz go znaleźć, klikając przycisk "Start" i wpisując "Notatnik" w pasku wyszukiwania. Po kliknięciu na ikonę Notatnika, otworzy się nowe okno, w którym możesz zacząć wprowadzać kod HTML.
HTML, czyli HyperText Markup Language, to standardowy język używany do tworzenia stron internetowych. Jest to język znaczników, co oznacza, że używa specjalnych tagów do formatowania treści i strukturyzowania dokumentów. W tym artykule pokażemy, jak prosto i szybko stworzyć swoją pierwszą stronę internetową w Notatniku.
Wybór odpowiedniego miejsca na zapisanie pliku HTML
Ważnym krokiem w procesie tworzenia strony HTML jest wybór odpowiedniego miejsca na zapisanie pliku. Zorganizowane przechowywanie plików pomoże Ci w łatwym dostępie do nich w przyszłości. Najlepiej jest stworzyć dedykowany folder na dokumenty HTML, aby wszystkie pliki były w jednym miejscu. Możesz na przykład utworzyć folder o nazwie "Moje Strony HTML" na pulpicie lub w Moich dokumentach.
Wybierając lokalizację, upewnij się, że jest to miejsce, które łatwo zapamiętasz. Unikaj zapisywania plików w przypadkowych miejscach, ponieważ może to prowadzić do problemów z ich odnalezieniem później. Pamiętaj, że dobra organizacja plików to klucz do efektywnej pracy z kodem HTML.
Podstawowa struktura HTML, którą musisz znać
Każda strona internetowa oparta na HTML ma swoją podstawową strukturę, która składa się z kilku kluczowych elementów. Najważniejsze z nich to doctype, tagi ,
i . Doctype informuje przeglądarkę, z jaką wersją HTML ma do czynienia, co jest istotne dla poprawnego renderowania strony. Tagi otaczają cały dokument HTML i definiują jego zawartość.W sekcji
umieszczane są metadane, takie jak tytuł strony, który pojawia się na karcie przeglądarki, oraz linki do stylów CSS czy skryptów JavaScript. Z kolei sekcja zawiera wszystkie elementy widoczne dla użytkownika, takie jak tekst, obrazy czy linki. Właściwe zrozumienie tej struktury jest kluczowe dla efektywnego tworzenia stron internetowych.Kluczowe elementy HTML: nagłówki, akapity i linki
W HTML istnieje wiele elementów, które pomagają w organizacji treści, a wśród nich najważniejsze to nagłówki, akapity oraz linki. Nagłówki, oznaczone tagami od
do , służą do hierarchizacji treści i pomagają w SEO. Nagłówek jest najważniejszy i powinien być używany tylko raz na stronie, aby wskazać główny temat.
Akapity, tworzone za pomocą tagu
, są podstawowym sposobem formatowania tekstu. Dzięki nim treść staje się bardziej czytelna i zrozumiała. Linki, z kolei, oznaczone tagiem , umożliwiają nawigację między stronami. Linki są kluczowe dla interaktywności strony oraz dla połączeń z innymi zasobami w internecie.
-
Tagi nagłówków: Używane do tworzenia hierarchii treści, od
(najważniejszy) do
.
-
Akapity: Tworzone za pomocą tagu
, organizują tekst w czytelne fragmenty.
- Linki: Oznaczone tagiem , pozwalają na nawigację do innych stron lub zasobów.
Czytaj więcej: Jak skopiować kod HTML ze strony - proste sposoby na łatwe pobranie
Jak zapisać plik HTML w Notatniku, aby działał poprawnie

Aby zapisać plik HTML w Notatniku, należy wykonać kilka prostych kroków. Po wprowadzeniu kodu HTML, wybierz opcję "Plik" w górnym menu, a następnie kliknij na "Zapisz jako". W tym momencie otworzy się okno dialogowe, w którym możesz wybrać lokalizację, w której chcesz zapisać plik. Upewnij się, że wybrałeś typ pliku jako "Wszystkie pliki", aby móc zapisać plik z odpowiednim rozszerzeniem.
W polu "Nazwa pliku" wpisz nazwę swojego pliku, pamiętając, aby dodać rozszerzenie .html na końcu, na przykład "moja-strona.html". To ważne, ponieważ bez tego rozszerzenia przeglądarka nie będzie w stanie poprawnie otworzyć pliku jako dokumentu HTML. Po zakończeniu kliknij "Zapisz", a Twój plik będzie gotowy do użycia.
Wybór odpowiedniego rozszerzenia pliku dla strony internetowej
Wybór odpowiedniego rozszerzenia pliku jest kluczowy dla funkcjonowania Twojej strony internetowej. Używając rozszerzenia .html, informujesz przeglądarkę, że plik zawiera kod HTML, co pozwala jej na jego poprawne renderowanie. Inne rozszerzenia, takie jak .htm, również mogą działać, ale .html jest bardziej powszechnie stosowane i zalecane w nowoczesnym web designie.
Odpowiednie rozszerzenie pliku ma znaczenie nie tylko dla przeglądarek, ale także dla SEO. Wyszukiwarki preferują strony z odpowiednimi rozszerzeniami, co może wpłynąć na widoczność Twojej strony w wynikach wyszukiwania. Dlatego zawsze upewnij się, że Twoje pliki HTML mają rozszerzenie .html, aby zapewnić ich prawidłowe działanie w internecie.
Jak wyświetlić swoją stronę HTML w przeglądarce internetowej
Aby zobaczyć swoją stronę HTML w przeglądarce, najpierw musisz upewnić się, że plik został zapisany z odpowiednim rozszerzeniem .html. Otwórz przeglądarkę internetową, którą preferujesz, na przykład Google Chrome, Firefox lub Microsoft Edge. Następnie kliknij na ikonę folderu na pasku narzędzi przeglądarki lub użyj skrótu klawiaturowego Ctrl + O, aby otworzyć okno dialogowe, w którym możesz zlokalizować swój plik HTML.
Wybierz plik, który chcesz otworzyć, a przeglądarka wyświetli jego zawartość. Możesz również przeciągnąć plik HTML bezpośrednio do okna przeglądarki, co spowoduje automatyczne załadowanie strony. To prosty sposób na przetestowanie swojej pracy i upewnienie się, że wszystko działa poprawnie.
Krok po kroku: otwieranie pliku HTML w przeglądarce
Aby otworzyć plik HTML w przeglądarce, wykonaj następujące kroki: najpierw upewnij się, że plik jest zapisany z rozszerzeniem .html. Następnie uruchom swoją przeglądarkę. Jeśli korzystasz z Google Chrome, kliknij na ikonę trzech kropek w prawym górnym rogu, a następnie wybierz "Otwórz plik". W przypadku Firefox wybierz "Plik" z górnego menu, a potem "Otwórz plik".
W oknie dialogowym, które się otworzy, zlokalizuj folder, w którym zapisałeś plik HTML, i kliknij na jego nazwę. Po wybraniu pliku kliknij "Otwórz", a strona powinna załadować się w przeglądarce. Możesz również użyć metody przeciągania pliku do okna przeglądarki, co jest szybkim sposobem na wyświetlenie swojej strony. Pamiętaj, aby regularnie sprawdzać, jak wygląda Twoja strona w przeglądarce, aby upewnić się, że wszystko działa zgodnie z planem.

Wprowadzenie do podstawowych tagów HTML dla początkujących
Podstawowe tagi HTML są kluczowymi elementami, które każdy początkujący powinien znać. Tag
Innym istotnym tagiem jest Przykłady tagów HTML, które możesz wykorzystać na swojej stronie, to między innymi do dla nagłówków, dla akapitów oraz dla linków. Oto kilka konkretnych przykładów: To jest akapit tekstu. Po opanowaniu podstawowych tagów HTML, warto rozważyć rozwijanie swoich umiejętności poprzez naukę bardziej zaawansowanych technik. Możesz zacząć od poznania CSS, który pozwoli Ci na stylizację elementów na stronie, co znacznie poprawi jej wygląd i użyteczność. Warto również zapoznać się z JavaScript, aby dodać interaktywność do swojej strony, co może przyciągnąć więcej odwiedzających i zwiększyć ich zaangażowanie. W miarę jak będziesz rozwijać swoje umiejętności, rozważ także korzystanie z systemów zarządzania treścią (CMS), takich jak WordPress, które umożliwiają łatwiejsze tworzenie i zarządzanie stronami internetowymi. Dzięki nim możesz szybko wdrażać nowe pomysły i testować różne układy bez konieczności pisania dużej ilości kodu. Uczestnictwo w kursach online lub forach społecznościowych również pomoże Ci nawiązać kontakty z innymi twórcami i uzyskać cenne wskazówki dotyczące najlepszych praktyk w tworzeniu stron HTML.Przykłady prostych tagów HTML do użycia na stronie
Moja pierwsza strona
- główny nagłówek strony, powinien być używany tylko raz.
Tag
Opis
Definiuje tytuł dokumentu HTML.
Dodaje metadane, takie jak opis strony.
Grupuje elementy HTML w celu organizacji strony.
Jak rozwijać swoje umiejętności w HTML i tworzyć zaawansowane strony





